Description
Webyn est spécialisé dans l'optimisation de l'expérience d'achat sur les sites ecommerces. Nous utilisons l'intelligence artificielle pour analyser le comportement des visiteurs et générer des changements percutants dans le contenu et la conception du site Web afin d'améliorer les conversion.
Fonctionnalité
Le plugin Webyn améliore l'expérience utilisateur de votre site grâce à l'expérimentation pilotée par l'IA et augmente vos conversions.
Installation
Pour installer le Plugin Webyn via Google Tag Manager (GTM), suivez simplement ces étapes :
- Ouvrez Google Tag manager et sélectionner votre compte
- Cliquer sur "Ajouter un tag".
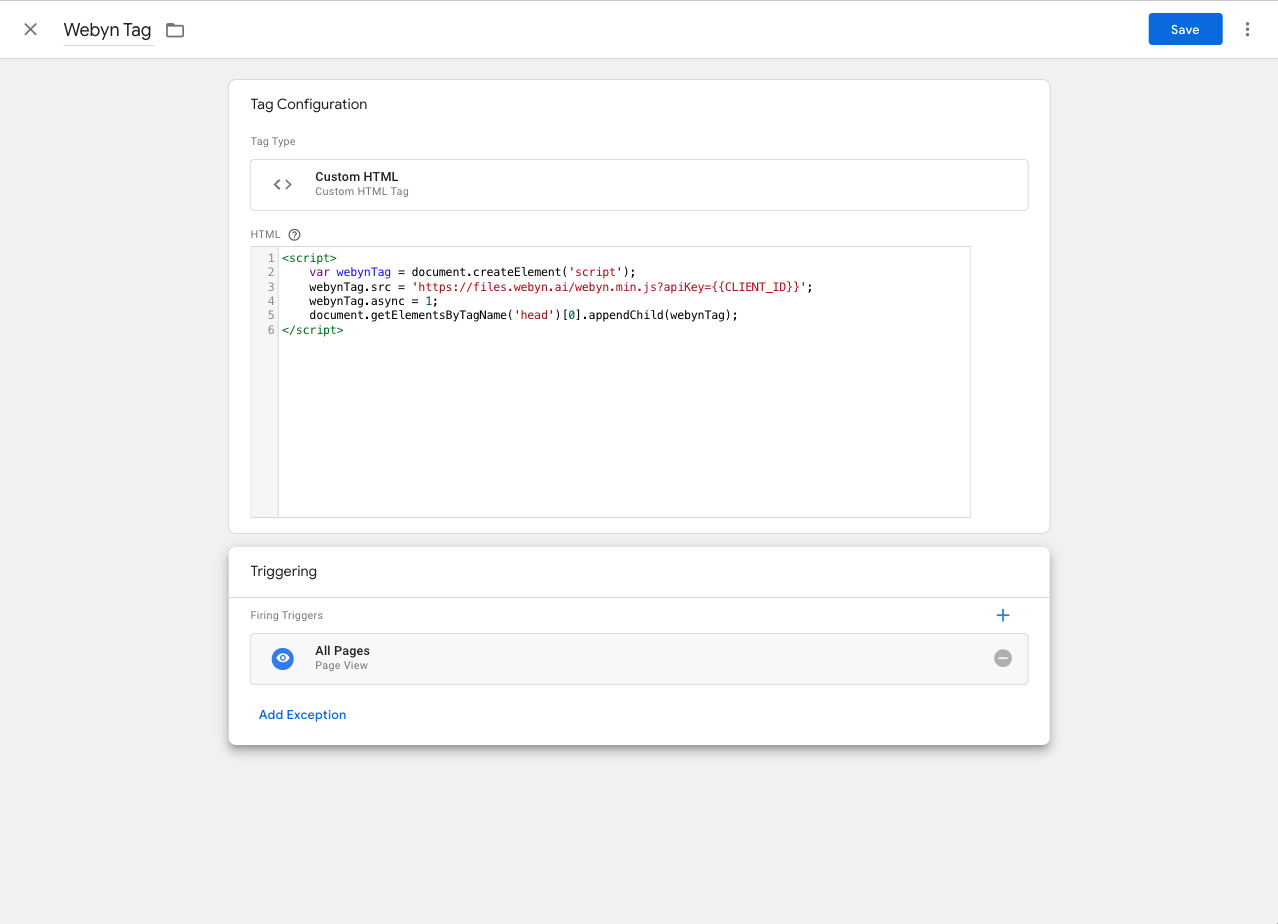
- Dans le panneau Configuration des balises, choisissez HTML personnalisé et copiez/collez votre balise ci-dessous ⬇️
- Remplacer
<YOUR_CLIENT_ID>
par votre client id disponible ici. - Dans la section Déclenchement, choisissez Toutes les pages
- Cliquez sur le bouton "Enregistrer" en haut à droite.
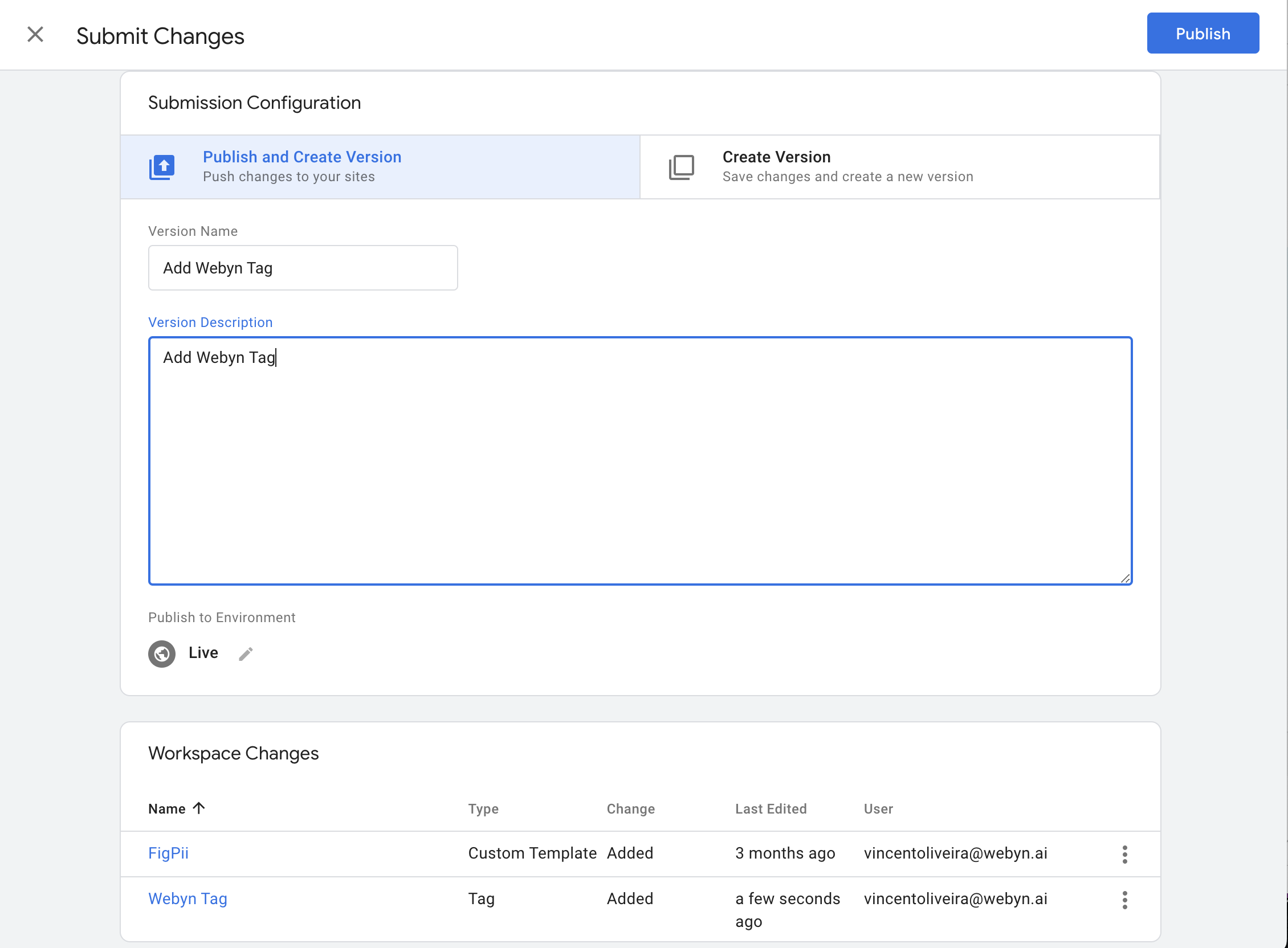
- Cliquez sur le bouton "Publier" en haut à droite.
- Nommez la version comme vous le souhaitez, par exemple "Ajout du tag Webyn" et valider le tag en cliquant à nouveau sur le bouton "Publier" en haut à droite.
<script>
var webynTag = document.createElement('script');
webynTag.src = 'https://files.webyn.ai/webyn.min.js?apiKey=<YOUR_CLIENT_ID>';
webynTag.async = 1;
document.getElementsByTagName('head')[0].appendChild(webynTag);
</script>
 Configurer le Plugin Webyn via GTM
Configurer le Plugin Webyn via GTM
 Déployer le Plugin Webyn sur GTM
Déployer le Plugin Webyn sur GTM
Support
Si vous avez besoin d'aide pour utiliser le plugin Webyn.ai, n'hésitez pas à nous contacter à support@webyn.ai. Nous offrons une assistance par e-mail et sommes toujours heureux de vous aider.